CSS Margin Collapse
Sometimes two margins collapse into a single margin.
Margin Collapse
Top and bottom margins of elements are sometimes collapsed into a single margin that is equal to the largest of the two margins.
This does not happen on left and right margins! Only top and bottom margins!
Look at the following example:
Example
Demonstration of margin collapse:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
margin:0 0 50px 0;
}
h2 {
margin:20px 0 0 0;
}
</style>
</head>
<body>
<p>In this example the h1 element has a
bottom margin of 50px and the h2 element has a top
margin of 20px. So, the vertical margin between
h1 and h2 should have been 70px margin ends up
being 50px</p>
<h1>AIT Academy of Information Technology</h1>
<h2>AIT Academy of Information Technology</h2>
</body>
</html>
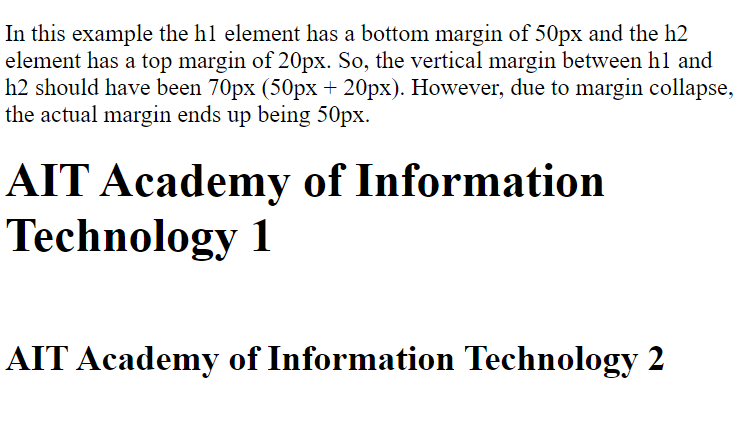
Result: